| EN | ES | |
| Info |
|---|
Disponible en versión 2.1.0-gradius |
Introducción
Con el objetivo de que trabajar con la Plataforma sea cada vez más producto se ha incorporado esta capacidad. Así, a partir de la versión 2.1.0-gradius, tendremos la opción de generar clientes JS a partir de APIs de plataforma, primero en React JS, y más adelante en Vue JS también.
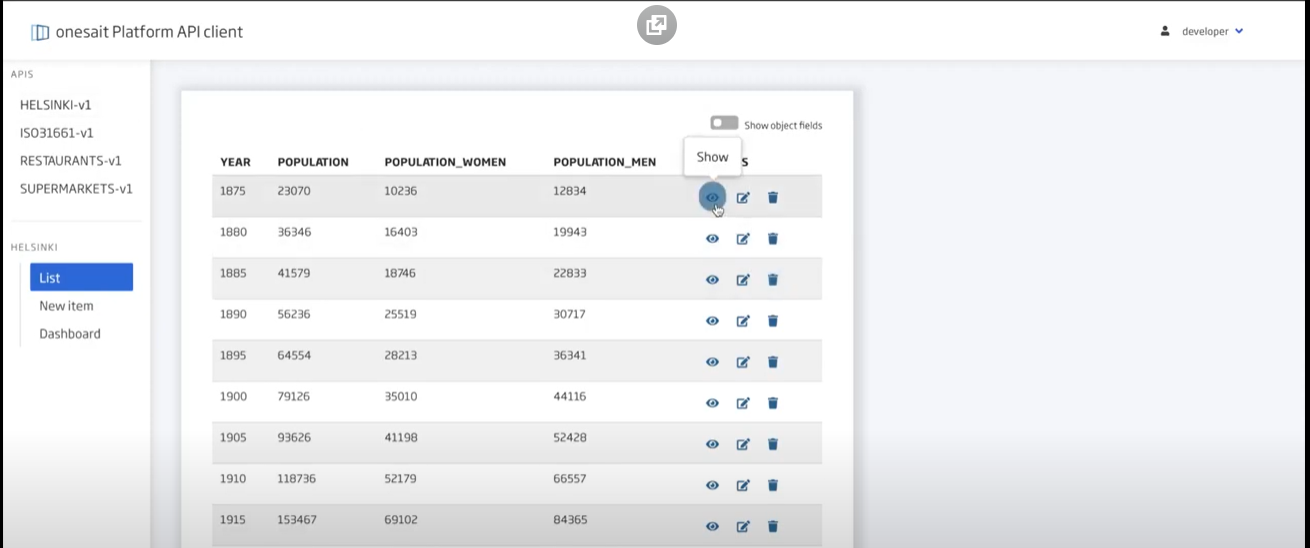
Esta funcionalidad permite seleccionar las APIs de las que quiero generar el CRUD de esa Ontología, es decir las operaciones de Create, Read, Update y Delete.
...
Se genera un cliente Javascript que ataca a esas APIS, incluyendo además el Login sobre el Identity Manager de Plataforma.
...
Lo primero que haremos será descargarnos las dependencias ejecutando dentro del directorio client-js:
npm install
Una vez ejecutado tendremos un nuevo directorio node_modules, con todas las dependencias requeridas:
...
...
Ejecución en local
Si queremos ejecutar la app en local, modificaremos el fichero .env.development, que tiene las siguientes propiedades:
...
A continuación ejecutaremos el comando
npm start
Este comando lanzará nuestra aplicación y se abrirá en el navegador, redirigiéndonos a la pantalla de loginLogin
...
Si no nos redirige a la página principal tras logarnos, deberemos validar que la respuesta del servicio de autenticación no esté siendo bloqueada por política CORS
...
Para resolverlo deberemos comentar las directivas en el fichero de configuración del nginx para el oauthOAuth2-server, ya que estas son definidas en la aplicación.
...
Una vez resuelto podemos autenticarnos contra el oauthIdentity Manager:
...
Si las llamadas a las apis fallan por política cors, deberemos añadir las cabeceras en la configuración del nginx para el location api-manager
Ejecución en Producción
En caso de querer generar la app para un entorno productivo modificaremos el fichero .env.production, que tiene las siguientes propiedades:
...
REACT_APP_SERVER_OAUTH=https://gradius.onesaitplatform.com/
url del servidor oauthOAuth
PUBLIC_URL=https://gradius.onesaitplatform.com/web/api-client
...
Una vez configuradas las propiedades, desde el directorio padre ejecutaremos el comando
npm run build
El cual es un alias del comando 'react-scripts build', que genera la app en modo producción dentro de la carpeta build
...
Tras pinchar en NEW, ya tendremos nuestro WebProject generado y listo para ser utilizado:
...
...
Video tutorial
A continuación os dejamos un vídeo tutorial que explica cómo se usa esta herramienta.
...